Since there are a lot of active u-he (and especially Diva) users here at KVR, this is perhaps the best place to get feedback.
Actually started as a side project in April (back then even without knowing that there was an editor and you had to dig through all the lines of the script file... funny a bit), it got a bit out of hand and yet It's gotten quite big with all the details, several liters, etc., now +50 GB on the hard drive and a lot of time has been poured into it, so first of all, it won't be a free skin. The focus is also primarily on the visual. For skins with changes in handling (modulation etc) Plugmon is definitely the best choice, just as a side note. And the skin is far from finished, some things are still missing... work in progress...
The skin is trimmed more to vintage, to match the modules, but since everything is/was created at max size (=200% zoom level) - there may also be a few disadvantages where feedback would be very welcome.
Question 1 - Scaling
As mentioned, everything was designed on a 200% basis, which also means that at smaller scale values, for example, 120%, the graphics are squeezed, which of course sometimes makes them a little less attractive and/or difficult to read. Therefore - is it like the 3 example screenshots below - ok as it is, or is it already too difficult to read?
Source - 200% Zoom Level

Downscale - 150% Zoom Level

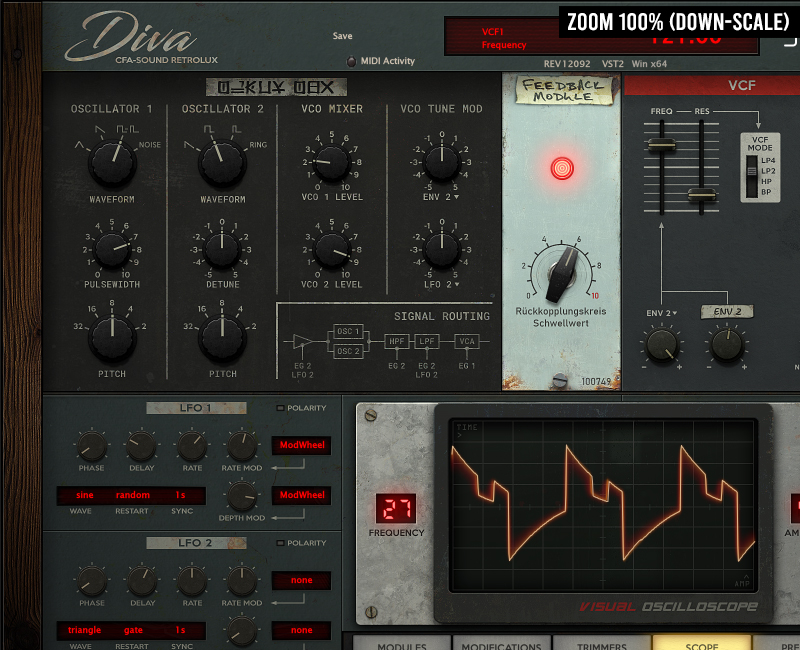
Downscale - 100% Zoom Level

Question 2 - Scaling again
It's hard to know which UI sizes others use, in today's times with ever better displays, etc., probably everything is well over 150% (I assume) but what it's like for laptop users, for example, is of course not so easy to guess, so how do you use it? over 120% or less? For me personally, despite 200% source graphics, up to 120-130% it's actually still ok in terms of squeezing.
Question 3 - Script relevant
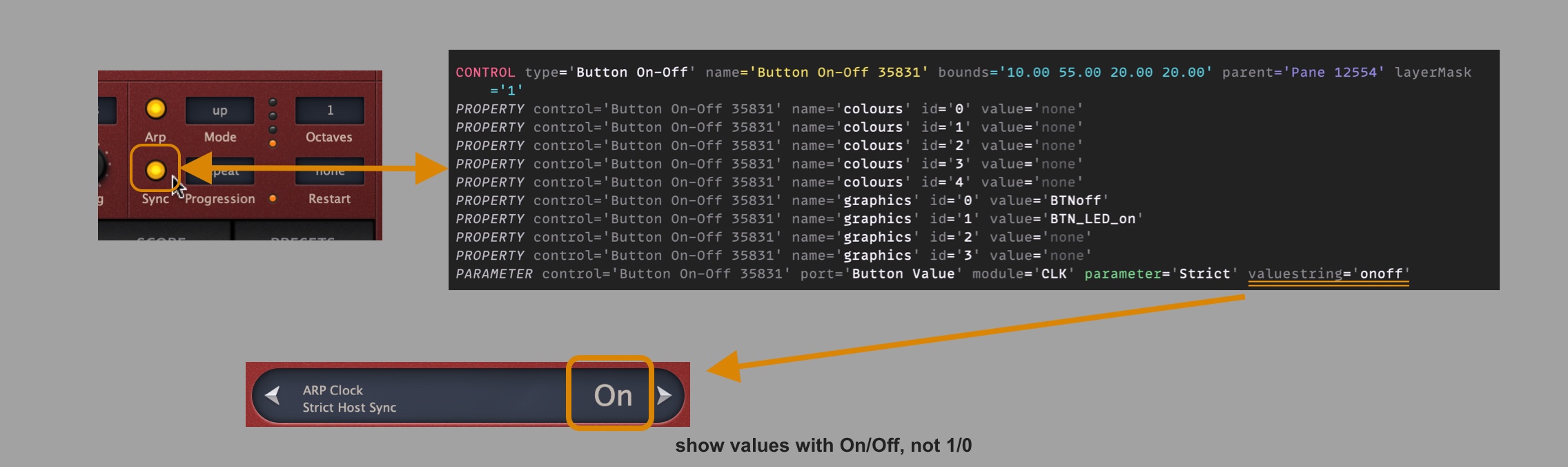
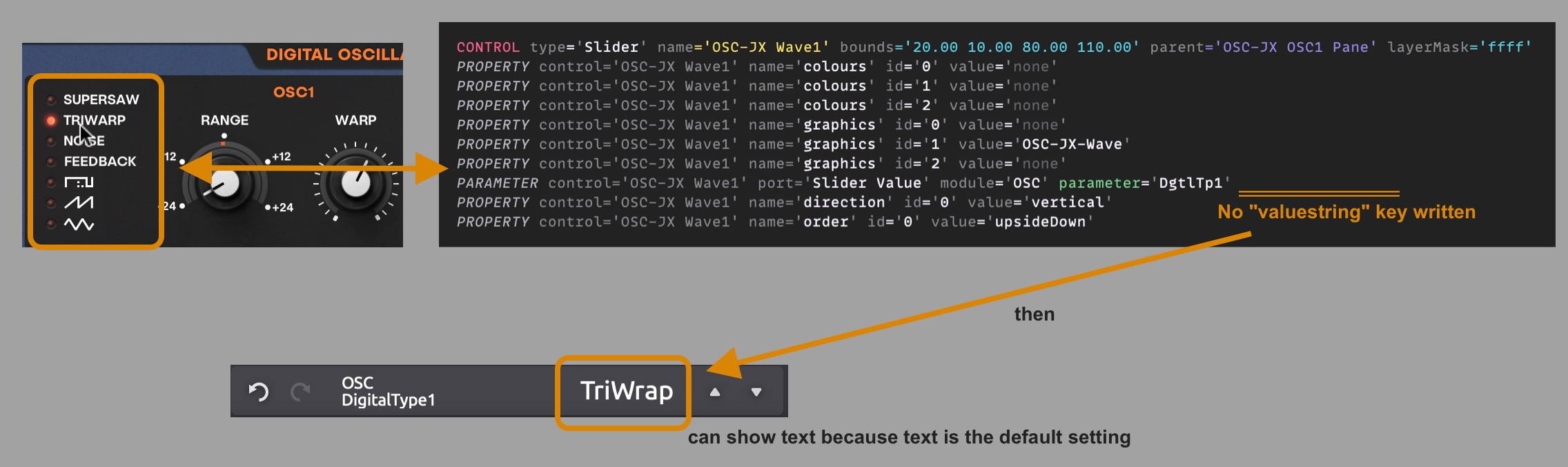
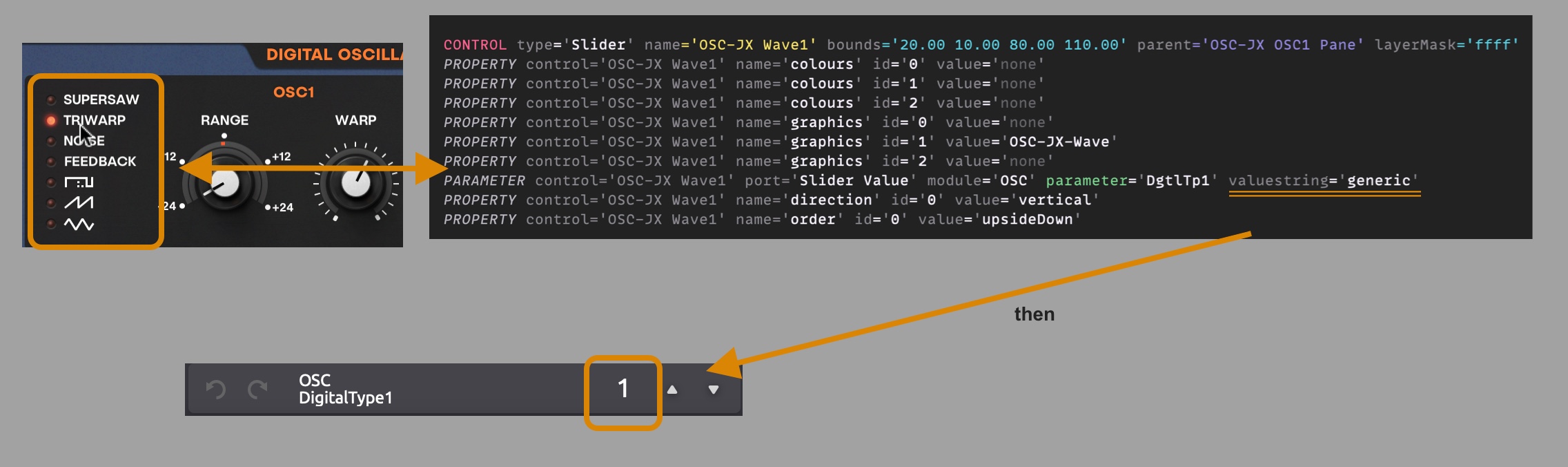
A small detail where maybe/hopefully two users could help with their knowledge: if, for example, the graphics in the editor are replaced or reassigned in the Waveform Controller, the info display usually only shows the parameter value (1,2,3. .) instead of (triangle, sawtooth, etc) - does anyone know how to fix this?
Question 4 - Effects
Essentially, everything should remain very similar to the original skin. The main modules retain a visual reference to the synths (Minimoog, Alpha Juno, Jupiter etc).
The header and lower part (lfos, trimmers etc) should actually have the same layout overall, like vintage green, same knobs etc. The effects as well in the origin idea, abut maybe it would perhaps be nice to give them own designs depending on the FX type - in a way good maybe somewhere, but somewhere perhaps too much “different” and therefore too restless for the eye and workflow? How do you see it?
And in advance, thank you for any kind of feedback